 An overview:
An overview:
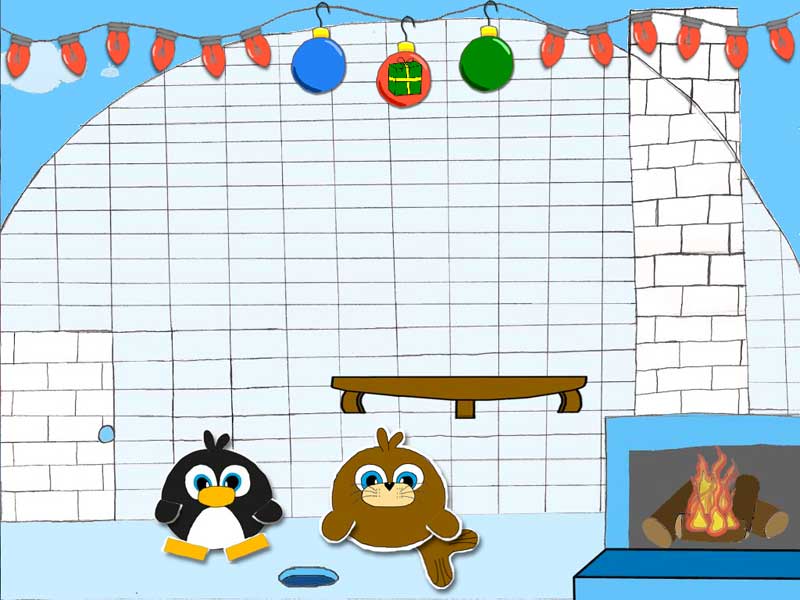
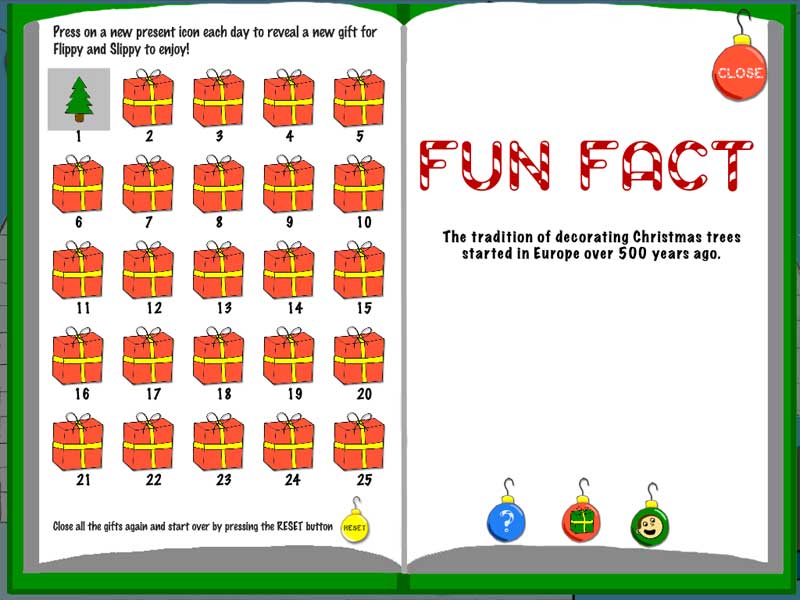
Users are welcomed to Flippy and Slippy's Christmas Igloo Advent Calendar. They may open a new present for the characters to enjoy every day in December through Christmas. That's 25 fun accessories, like a Christmas tree, a robot, a teddy bear, a nativity scene and much more! Interact with each gift. Each gift comes with a fun trivia fact too! Users may reset the app and reuse every year.
The development story:
Tyler (age 11) came up with the concept and created all the artwork. Ashley (age 6) recorded all the voice overs and helped with sound effects. Robert (dad) handled all the development. This was our first app together and we had a lot of fun concepting and creating it.
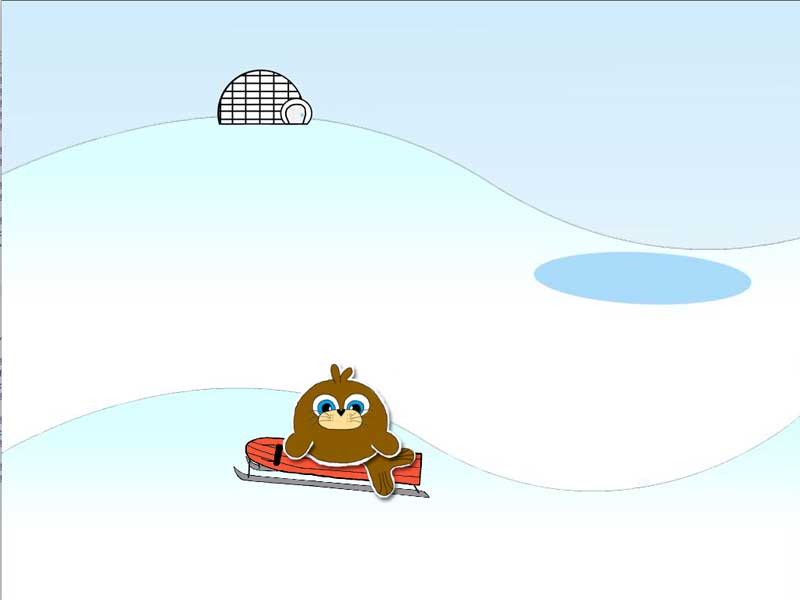
Robert came to Tyler in early October with a vague idea of creating an Interactive Advent Calendar app together. We wanted to get it into the iTunes store before Thanksgiving, so that gave us a very tight deadline. We set a November 12 project deadline for ourselves to finish, so basically we had four weeks to concept, design and develop the app. We brainstormed some ideas, Tyler drew some sample character sketches, and he eventually came up with a really fun concept (2 cute characters living in an igloo + an accessory for each day). From there, he drew out different character styles, where he eventually decided on one he called, "Cutie". Then he created every bit of the artwork with that style. That artwork included an igloo scene, two characters (including different animation states), 25 accessories for the scene (1 for every day in December through Christmas day), a "book" where users can open their 25 presents, and a landscape scene we use for some additional animation.
Some items animate when the users click on them, some play sounds, some trigger really fun animations, etc. Of course, users may open all the items at once if they want. We included a reset button so users can start over if they get impatient, or if they want to reset and use next year. We also added a fun fact for each item. Tyler had free reign over whatever he wanted to draw and came up with all of the accessories himself. First, he drew every item on paper, then he scanned each item in and redrew it in photoshop. Some of the drawings included multiple frames for animation (like an animated jack-in-the-box, or dancing fireplace flames for the background scene). Finally, he would save out a file ready for code import.
Robert develops rich media projects for a living, so this wasn't his first rodeo. It was, however, a first for Tyler. He has created some simple games in Game Maker before, but never anything this complex or with such a tight deadline. He mentioned at the end of the project that he really felt a better appreciation for how much work goes into developing interactive projects. He learned a lot about photoshop and frame-based animation, and Robert was even able to teach him some general programming concepts, like objects, classes, arrays, etc.
Also, Ashley really wanted to get involved, so she was pulled in toward the end to handle sound effects. She handled the voice overs and helped choose effects for each voice. For example, she made the penguin have a high, squeaky voice, and wanted the seal to have a deeper voice with echo. She also helped choose items from around the house to use for additional sound effects.
Here is a video we created about the design process for the app:
11 year old Tyler discusses the design process in making our Advent Calendar app on Vimeo.
Here are a few screen shots to give you a sneak peek:




Email us if you have any questions or feedback!
Thanks!